Tableau allows several ways to publish your dashboards for viewing.
- If your user has Tableau Reader, you can email the file to him/her.
- You can publish your dashboard to Tableau Public and email users the link to the visualization in Tableau Public.
- You can publish your dashboard to Tableau Public and then embed the dashboard in a website. This method allows users to view the visualizations in their own website without having to go to Tableau Public.
USI uses Umbraco to manage content in its website. To embed a visualization into a web page managed by Umbraco, there are some specific steps that need to be taken.
- First ensure that your dashboard meets all branding requirements listed on the USI Brand website and the USI Dashboard Standards
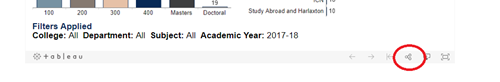
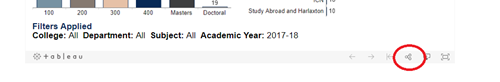
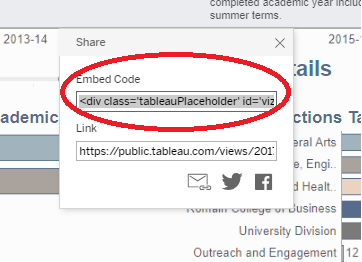
- Once you have published your dashboard on Tableau Public, scroll to the bottom on your dashboard and locate the Share

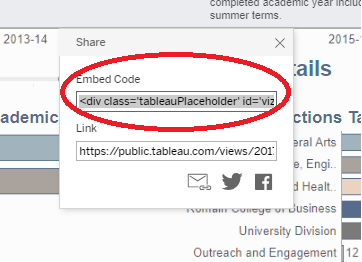
- Click on the share icon and copy the Embed Code.

- Log into Umbraco and navigate to the folder you would like to house the dashboard.
- Create a new department subpage and click on the Info
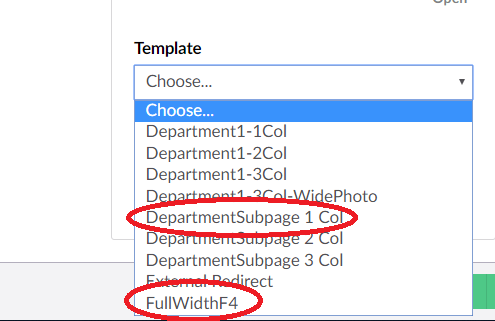
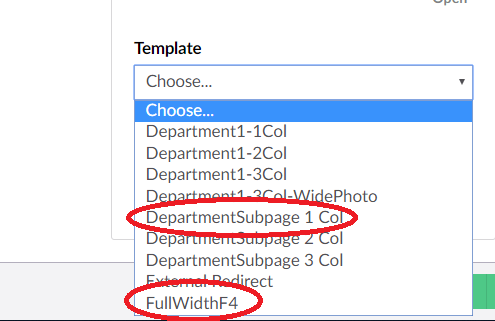
- You will need to choose one of the following Templates.
- DepartmentSubpage 1 Col maintains the left and right frames on the page. Your dashboard size cannot be wider than 950px in order to fit within this content area.
- FullWidthF4 eliminates the left and right frames on the page. Your dashboard size may be wider, but it still needs to stay within the standard desktop browser width of 1000px.

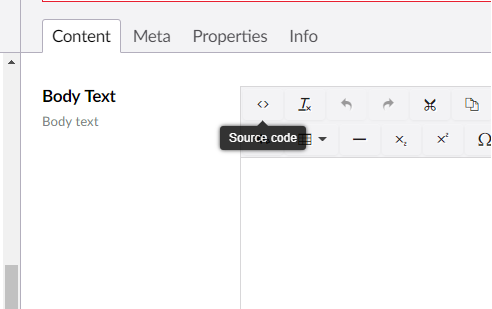
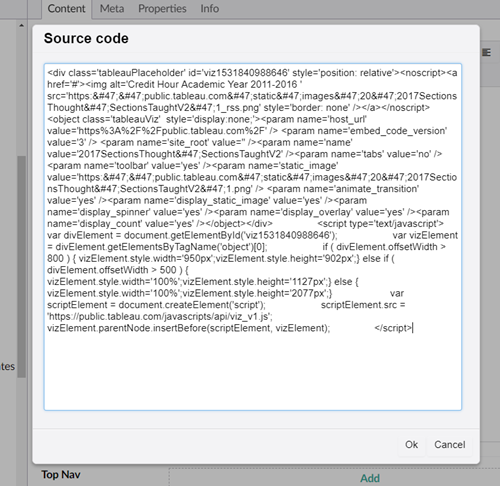
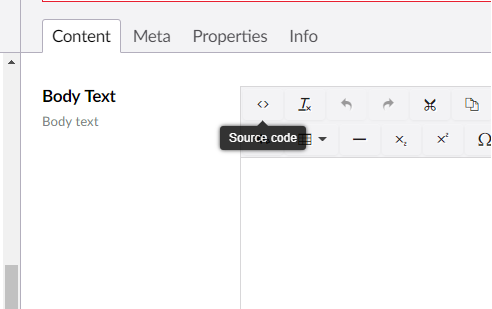
- Once you have selected your template, navigate to the Content tab and click on the Source Code

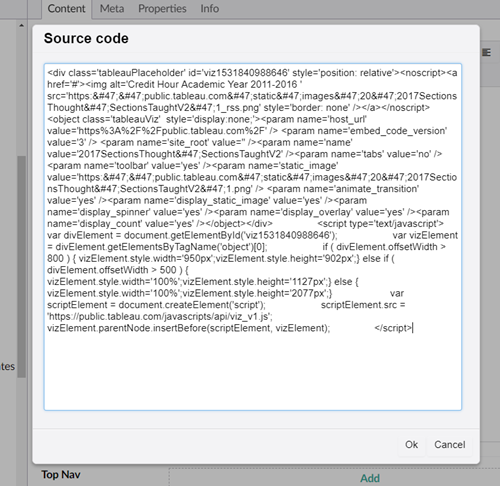
- Paste in your source code and click OK.

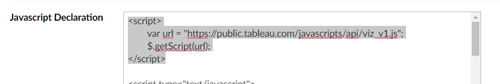
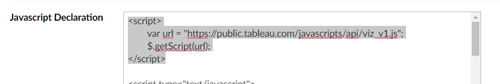
- Navigate to the Meta tag and add the following code into the JavaScript Declaration

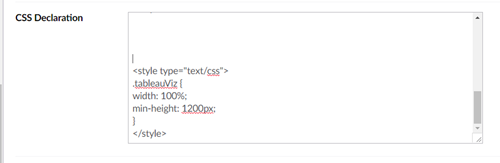
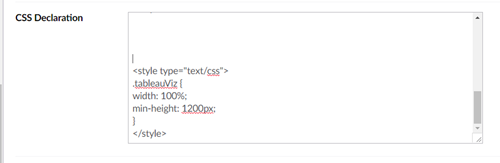
- Also add the following code to the CSS Declaration

The 100% width makes the dashboard responsive when viewed in different browsers and the min-height ensures that the webpage contains the entire dashboard vertically. You may need to adjust the min-height depending upon the size of your dashboard.
- Save and publish your dashboard.
- For information about Umbraco, the USI web content management tool, please contact USI Web Services.
Download Dashboard Embedding Guide PDF